从本篇开始我们将引入官方的 vuepress-plugin-blog (opens new window) 插件,
blog插件封装了一系列实用功能, 用它来做博客的自定义主题可以省心不少。
# blog插件功能
- 分类: 强大的分类系统让你快速将贴文分类。
- 分页: 极其简单的开箱即用的分页功能。
- 客户端 API: 透过客户端 API 轻松地写一个博客主题。
# blog插件安装
yarn add -D @vuepress/plugin-blog
# OR npm install -D @vuepress/plugin-blog
2
# 引入blog插件
在博客入口文件中进行配置:
// .vuepress/theme/index.js
module.exports = (themeConfig, ctx) => {
return {
// ...
plugins: [
'@vuepress/blog',
{
/* options */
},
]
}
}
2
3
4
5
6
7
8
9
10
11
12
# 开始编写模板
先看一下首页模板我们需要达到的2个目标:
- 文章列表
- 文章分页
首页现在的样子:

# 添加文章列表
轮到blog插件君出场了, 只需要简单的配置下directories选项:
// .vuepress/theme/index.js
module.exports = (themeConfig, ctx) => {
return {
// ...
plugins: [
'@vuepress/blog',
{
directories: [
{
id: 'post',
dirname: '_post', // 对应文章存放目录 与.vupress目录同级
path: '/', // 文章列表页路径, 这里是首页
}
]
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
配置后其实Home模板文件的文章列表功能已经实现完成了🙈,没错blog插件君默默的在后方帮我们解决了列表, 剩下的只需要把它搬到前台来。
为了验证,我们先在_post目录下新增6篇文章:
_post
├── one.md
└── two.md
└── ...
└── six.md
2
3
4
5
然后编写Home模板文件:
<template>
<div>
<ul>
<li v-for="item in $pagination.pages">
<router-link :to="item.path">{{item.title}}</router-link>
</li>
</ul>
</div>
</template>
2
3
4
5
6
7
8
9
运行结果如下:


TIP
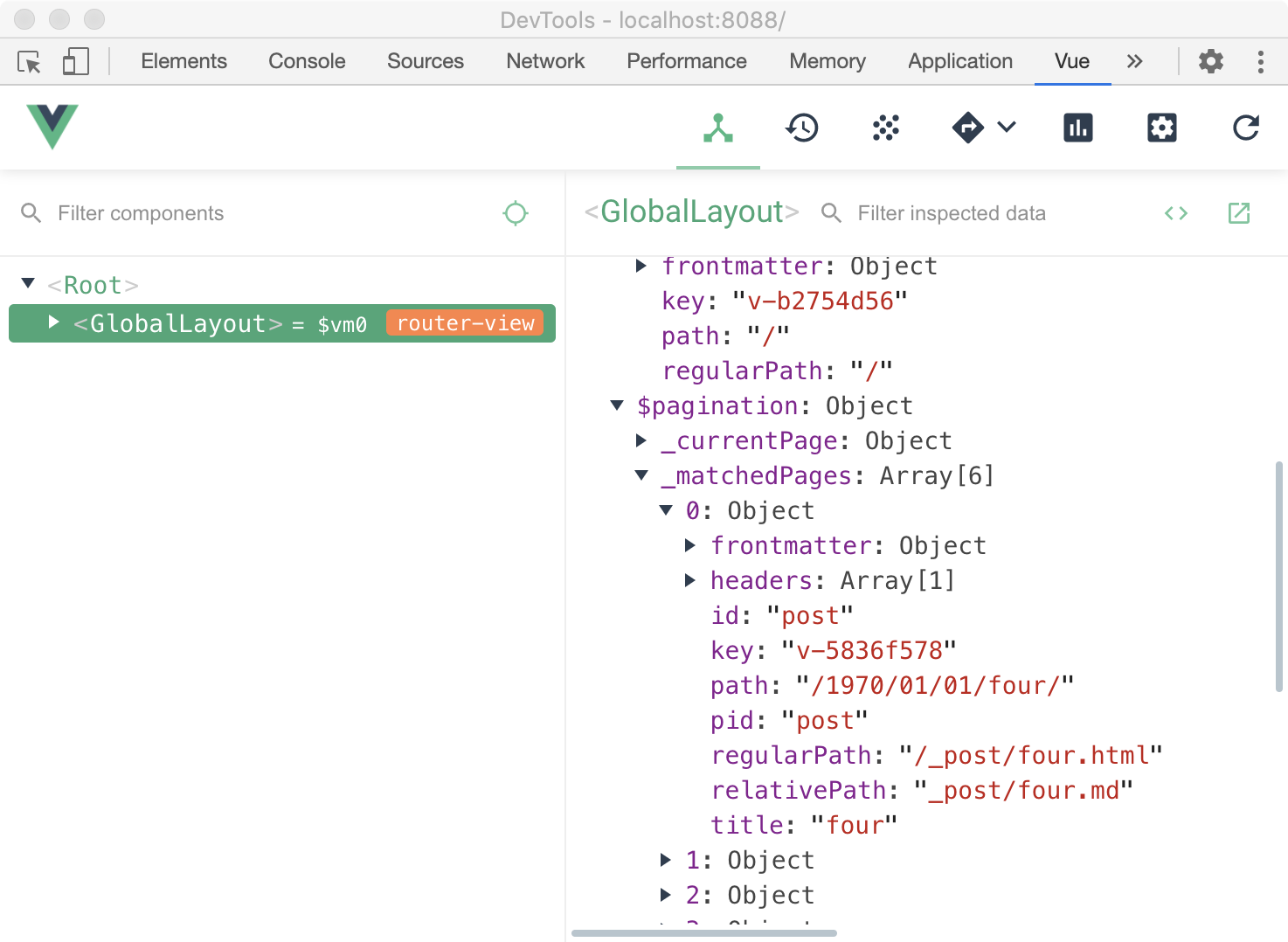
blog插件君在后方处理完后会将数据暴露到计算属性$pagination中,在文档Client API中可查阅.
$pagination.pages会列出当前路由页面匹配到的文章列表,在vue组件中接收后用v-for指令循环出来就得到了我们需要的结果.
前面提到过整个开发过程和普通的Vue应用区别不大,官方的调试工具Devtools一样可以使用,在开发的时候能方便不少.
# 添加分页
🙄没错,blog插件君继续包揽, 我们仅需添加分页配置项:
// .vuepress/theme/index.js
module.exports = (themeConfig, ctx) => {
return {
// ...
plugins: [
[
'@vuepress/blog',
{
directories: [
{
id: 'post',
dirname: '_post',
path: '/'
}
],
globalPagination: {
lengthPerPage: 5,
}
}
]
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
添加配置后,blog插件君在后方会帮我们处理好分页,剩下的依旧需要我们搬到前台, 这次blog插件君会派出一个小弟Pagination来协助我们编写Home组件:
<template>
<div>
<ul>
<li v-for="item in $pagination.pages">
<router-link :to="item.path">{{item.title}}</router-link>
</li>
</ul>
<Pagination v-if="$pagination.length > 1"/>
</div>
</template>
<script>
import { Pagination } from '@vuepress/plugin-blog/lib/client/components';
export default {
components: {
Pagination
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
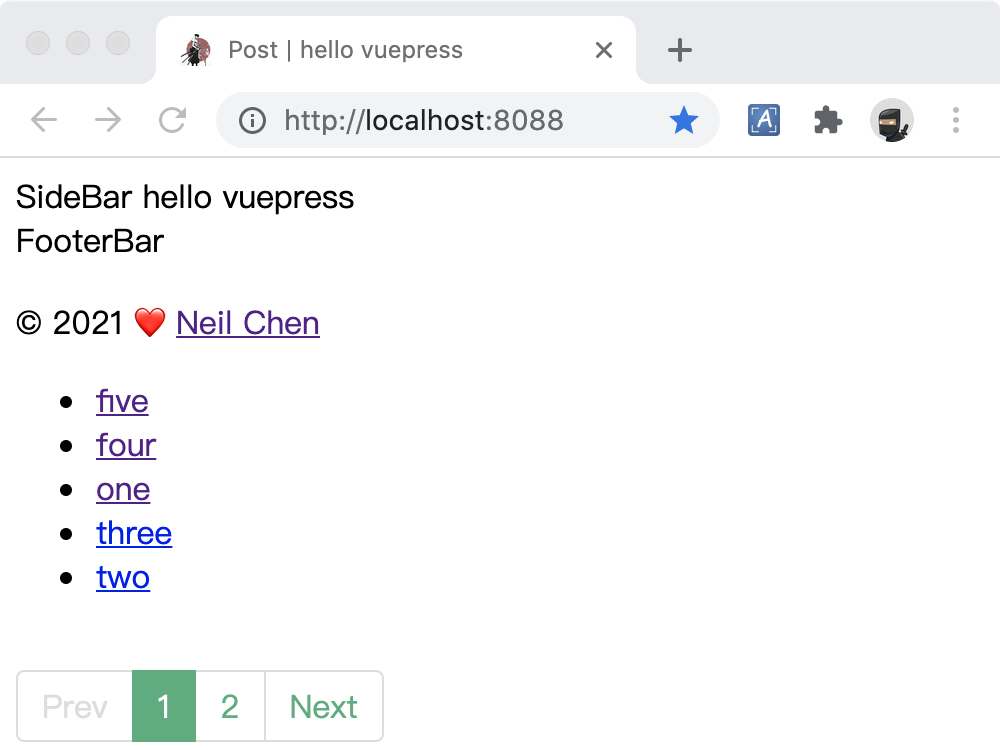
运行效果:

你发现分页按钮自带了绿色样式...不存在,后期覆盖样式即可
# 最后
至此,Home模板文件大体就完成了,整体功能基本上都依赖于对blog插件选项的配置。此外,我们还运用了插件提供的内置组件Pagination,轻松地完成了列表和分页功能。
